De opdracht
Voor de opdrachtgever “We Are Reasonable People” heb ik in teamverband gewerkt aan een volledig digitale IVI, dat bestaat uit een combinatie van informatie en entertainment voor de bestuurder en bijrijders. Dit kan worden onderverdeeld in vijf aspecten: communicatie, settings, navigatiesysteem, mediaplayer en climate control.
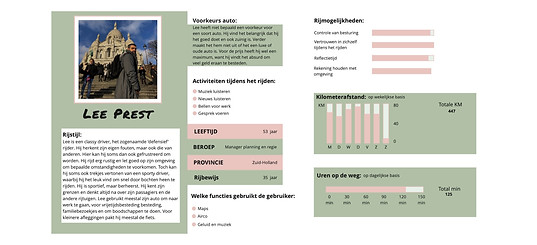
Van de opdrachtgever hadden we de volgende ontwerpvraag ontvangen: “Hoe kunnen we het infotainment system zo ontwerpen dat fysieke knoppen overbodig worden en de bestuurder alle functies op een plek kan bereiken, zonder dat er wordt ingeleverd op gebruiksvriendelijkheid?” Om hier antwoord op te geven is er gefocust op een specifieke doelgroep: “Ouders tussen de 40 tot 60 jaar oud die de auto gebruiken om naar werk, afspraken, tijdsbestedingen en supermarkten gaan. Ook zal de doelgroep rond de 30 jaar rijervaring moeten hebben.

Mijn rol
In teamoverleg is er besloten dat ieder teamlid zou bekommeren over een aspect van het infotainment system. Ik beschikte over het onderdeel “communicatie”, waarvoor ik heb geprototyped, desk- en fieldresearch heb uitgevoerd en me heb gehouden aan de wensen en eisen van de doelgroep en de opdrachtgever.
Daarnaast had ik de rol van teamcaptain op me genomen, waarbij ik het team aanstuurde in hun werk en ervoor zorgde dat het werk op tijd af was en de communicatie in het team soepel verliep.

Mijn ontwerpproces
In het ontwerpproces heb ik veel geprototyped en snel contact gezocht met de doelgroep, zodat ik achter zoveel mogelijk informatie kon komen. Dit heb ik voltooid in de volgende iteraties:
Iteratie 1 Create fase 1
-
Deskresearch
-
Case-study
-
Testplan
-
Interviews (1- op - 1)
-
Flowchart
-
Wire frames
-
Low-fid prototype
-
Testen (A/B testing)
-
Analyse van resultaten
Iteratie 2 Create fase 2
-
Wireframes en annotatie
-
Testplan
-
High fidelity prototype (clickable prototype)
-
Flowchart 2.0
-
Testen (scenario & A/B testing)
-
Analyse van resultaten
Iteratie 3 Create fase 3
-
Wireframes en annotatie
-
Flowchart 3.0
-
Testplan
-
Hi-fid clickable prototype
-
Testen (usability)
-
Analyse van resultaten
Iteratie 4 Create fase 4
-
Aanpassingen maken na resultaten van de usability test.

Het resultaat
Als eindproduct heb ik met mijn team een clickable infotainment system neer kunnen zetten, genaamd “Simba Infotainment System”. Het digitale IVI staat voor eenvoudig en vindbaar, wat vooral terug komt in de visuele aspecten van het systeem. Hierdoor is het product gebruiksvriendelijk en staat de veiligheid van de gebruiker op nummer 1. Het aspect veiligheid komt terug in het concept, waar er gekeken is naar welke functies kunnen worden gebruikt gedurende beweging van het voertuig. Als uitkomst zullen niet alle functies beschikbaar zijn tijdens het rijden van het voertuig. Om de vindbaarheid en veiligheid verder te stimuleren maken wij gebruik van goed leesbare, bereikbare en grote iconen, teksten en knoppen.

Geleerd
Gedurende het maken van de opdracht heb ik geleerd om een team aan te sturen en mijn mening te geven op momenten dat nodig is. Ook heb ik als ontwerpen voor het eerst in Figma een clickable prototype gemaakt. Door een sterk team te hebben aangestuurd met allemaal andere vaardigheden heb ik kunnen werken aan het gebruik maken van iedereens krachten, waardoor mijn teamgenoten en ik stappen hebben kunnen zetten in gebieden waar we nog nooit mee hebben gewerkt. Hierdoor heeft iedereen nieuwe dingen geleerd, waaronder ik leiderschap en leren werken met Figma.

